WSL入れて、VSCodeから繋げるようにして、Ubuntu内の開発環境を作る(とりあえず最低限)。
WSL2 手順
以下に従い作業する。
Ubuntu-20.04をインストール
コマンドプロンプトを管理者権限で実行する。
インストールバージョンを確認
>wsl -l -o インストールできる有効なディストリビューションの一覧を次に示します。 既定の分布は ' * ' で表されます。 'wsl --install -d <Distro>'を使用してインストールします。 NAME FRIENDLY NAME * Ubuntu Ubuntu Debian Debian GNU/Linux kali-linux Kali Linux Rolling openSUSE-42 openSUSE Leap 42 SLES-12 SUSE Linux Enterprise Server v12 Ubuntu-16.04 Ubuntu 16.04 LTS Ubuntu-18.04 Ubuntu 18.04 LTS Ubuntu-20.04 Ubuntu 20.04 LTS
インストール
>wsl --install -d Ubuntu-20.04 インストール中: 仮想マシン プラットフォーム 仮想マシン プラットフォーム はインストールされました。 インストール中: Linux 用 Windows サブシステム Linux 用 Windows サブシステム はインストールされました。 ダウンロード中: WSL カーネル インストール中: WSL カーネル WSL カーネル はインストールされました。 ダウンロード中: GUI アプリ サポート インストール中: GUI アプリ サポート GUI アプリ サポート はインストールされました。 ダウンロード中: Ubuntu 20.04 LTS 要求された操作は正常に終了しました。変更を有効にするには、システムを再起動する必要があります。
Windowsを再起動する。
WSL初期設定
再起動後、Ubuntu 20.04 LTS ウィンドウが表示される。

参考) https://aka.ms/wslusers の日本語ドキュメントはこちら learn.microsoft.com
新規ユーザ名とパスワードを入力するとWSLプロンプトが表示される。
Installing, this may take a few minutes... Please create a default UNIX user account. The username does not need to match your Windows username. For more information visit: https://aka.ms/wslusers Enter new UNIX username: talkeyboid New password: Retype new password: passwd: password updated successfully Installation successful! To run a command as administrator (user "root"), use "sudo <command>". See "man sudo_root" for details. Welcome to Ubuntu 20.04 LTS (GNU/Linux 5.10.16.3-microsoft-standard-WSL2 x86_64) * Documentation: https://help.ubuntu.com * Management: https://landscape.canonical.com * Support: https://ubuntu.com/advantage System information as of Sun Jan 1 14:21:07 JST 2023 System load: 0.0 Processes: 8 Usage of /: 0.4% of 250.98GB Users logged in: 0 Memory usage: 1% IPv4 address for eth0: 172.31.201.125 Swap usage: 0% 0 updates can be installed immediately. 0 of these updates are security updates. The list of available updates is more than a week old. To check for new updates run: sudo apt update This message is shown once once a day. To disable it please create the /home/talkeyboid/.hushlogin file. talkeyboid@talkeyboidsrfc:~$
Windows から WSL ディレクトリを見る
適当にファイルを作成
~$ pwd /home/talkeyboid ~$ echo fuga > hoge.txt
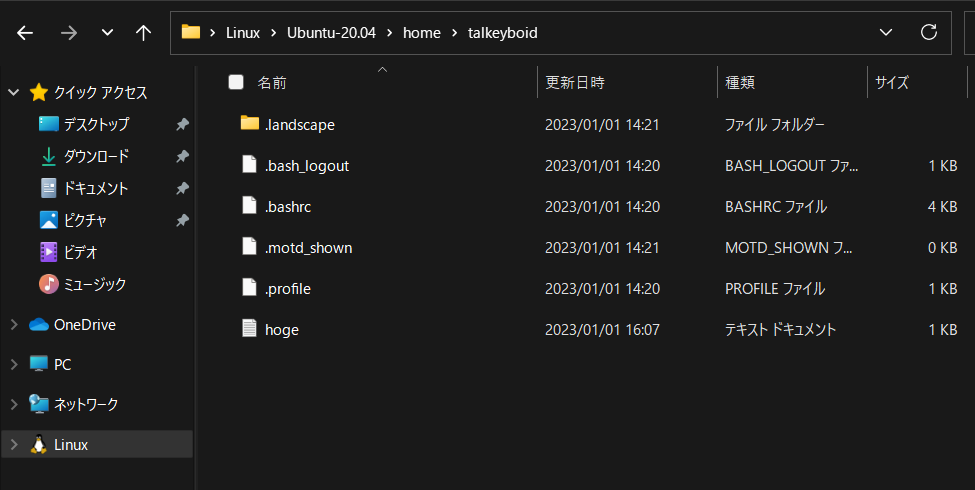
Windows側のエクスプローラーから接続し、hoge.txt があることを確認する。
パスは \\wsl.localhost\Ubuntu-20.04\home\<username>

WSL から Windows のフォルダを見る
/mnt/c にCドライブがマウントされている。
が基本的に WSL から Windows のファイルはいじるべきではないと思うので使うことはなさそう。読み取り権限だけつける必要が出てきたときにはそのとき調べることにする。
VSCode手順
以下に従って作業する。
インストール
以下から Windows 用の VSCode インストーラをダウンロード
インストーラに従いインストール
VSCode設定
Setting Sync を利用し、元PCから設定を移行する("共有"と言ったほうが正しいかも)。
WSL2 拡張機能をインストール

Remote Development Extension を導入する。全部入りのバンドルっぽい。
この拡張機能パックには、リモート - SSH 拡張機能と Dev Containers 拡張機能に加えて、WSL 拡張機能が含まれており、コンテナー、リモート コンピューター、または WSL 内の任意のフォルダーを開くことができます。
WSLに接続
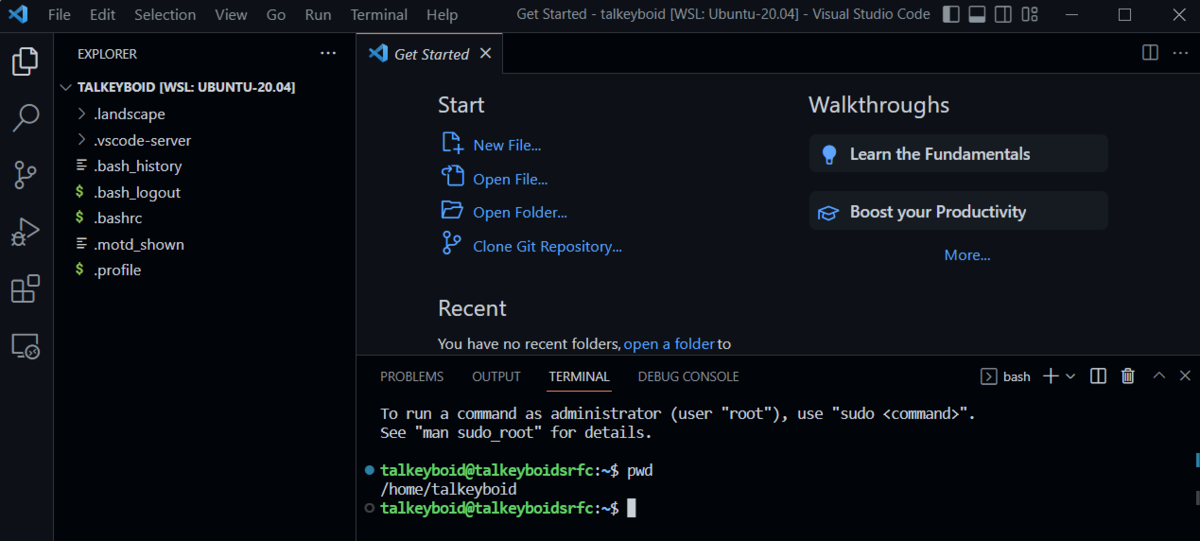
コマンドパレットから WSL: New WSL Window を選択するとWSLに接続した VSCode ウィンドウが表示される。
ターミナルを表示すると、Ubuntuに接続できていることがわかる。

Ubuntu
基本設定
以下を参考に Ubuntu を設定する。どのような設定をするかはお好みで。
homebrew導入
以下を参考に導入する。
導入後、バージョン確認
$ brew update Already up-to-date. $ brew --version Homebrew 3.6.16 Homebrew/homebrew-core (git revision 939b942b128; last commit 2023-01-01)
nvm導入
以下を参考に導入する。
ただし、M1 Mac ではないのでパスを通す部分は ~/.profile に設定する。
~/.profile 末尾に以下を追記。
export NVM_DIR="$HOME/.nvm" [ -s "/home/linuxbrew/.linuxbrew/opt/nvm/nvm.sh" ] && \. "/home/linuxbrew/.linuxbrew/opt/nvm/nvm.sh" # This loads nvm [ -s "/home/linuxbrew/.linuxbrew/opt/nvm/etc/bash_completion.d/nvm" ] && \. "/home/linuxbrew/.linuxbrew/opt/nvm/etc/bash_completion.d/nvm" # This loads nvm bash_completion
~/.profile 再読み込み
$ source ~/.profile
バージョン確認
$ nvm --version 0.39.3
インストール可能バージョンを確認
$ nvm ls-remote ~略~ v18.12.0 (LTS: Hydrogen) v18.12.1 (Latest LTS: Hydrogen) ~略~
最新のLTSをインストール
$ nvm i v18.12.1
nodeバージョン確認
$ node -v v18.12.1 $ nvm current v18.12.1
Git バージョン確認
Ubuntu デフォルトの 2.25.1 でとりあえずOK。
$ git version git version 2.25.1